【jQuery】アコーディオン機能
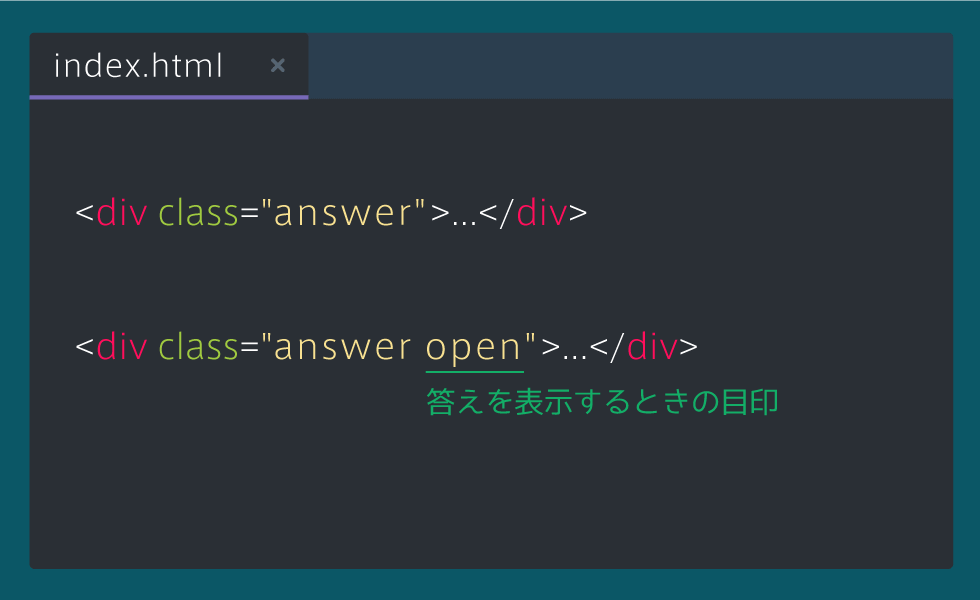
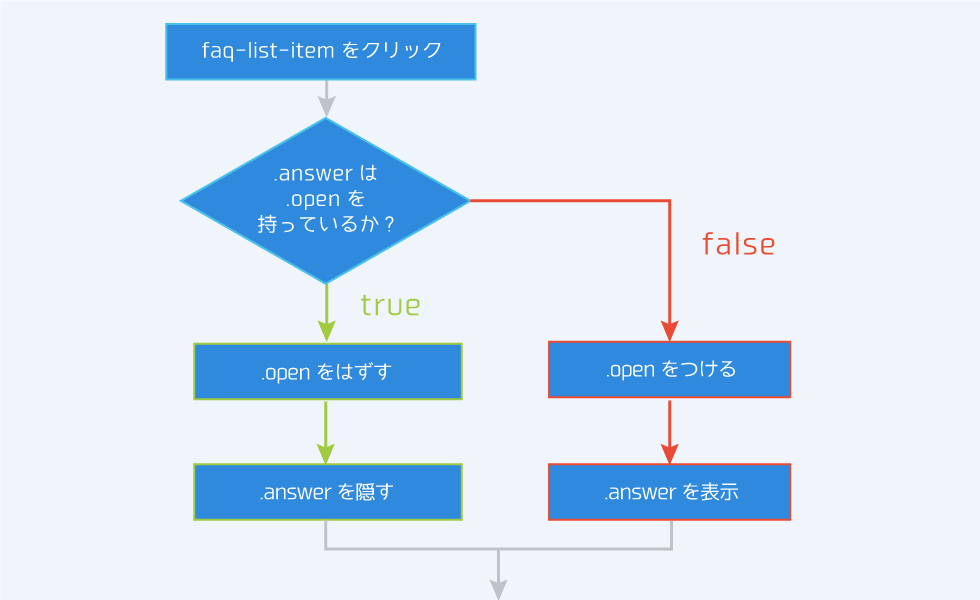
①答えの部分はCSSで非表示にします。②3つの質問部分には同一のclass名を付与し、③それらのclickイベントを作ります。質問をクリックした時に、対応する答えを隠すのか表示するのかを判断するため、下図のようにopenというclassを用います。答えの表示中はopenをつけ、非表示中は外します。


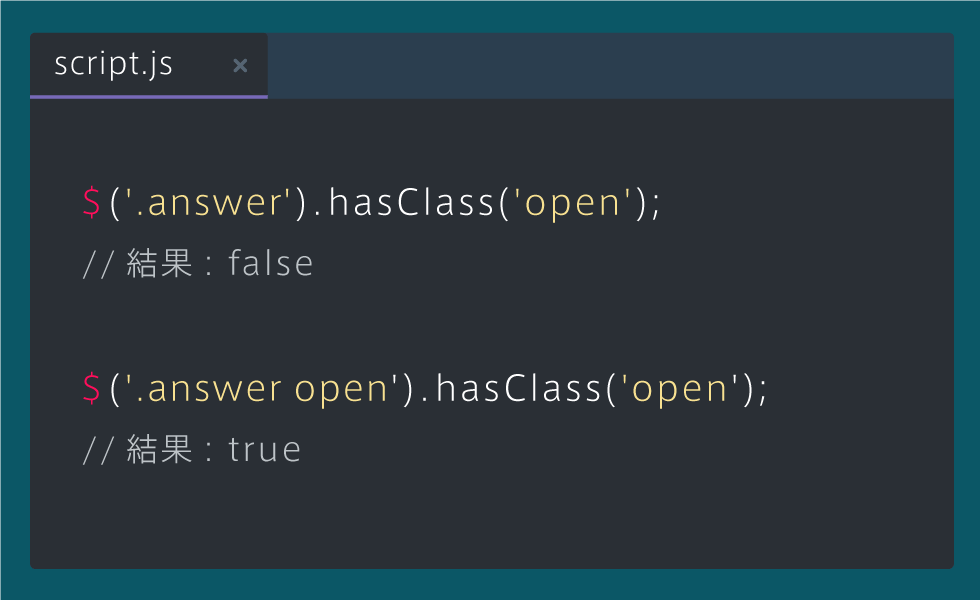
hasClassメソッド
hasClassメソッドは、引数に指定したクラスを、オブジェクトが持っているか判定するときに使用します。オブジェクトがそのクラスを持っていればtrue、持っていなければfalseを返します。



// 「.faq-list-item」のclickイベントを作成してください $('.faq-list-item').click(function(){ //変数の定義: var $変数名 = $('div'); //変数 $answer = .answerがついたクラスを取得する var $answer = $(this).find('.answer'); //もし〜なら if( $answer.hasClass('.open')) { //オープンさせる(openを取り除く) $answer.removeClass('open'); } else { //ちがうなら〜 //オープンさせない(openを追加する) $answer.addClass('open'); } });
間違えた箇所
- 変数定義の仕方は「var $変数名 = $('div');」
- 決まった変数はカッコで囲まない
// FAQのアコーディオン $('.faq-list-item').click(function() { var $answer = $(this).find('.answer'); if($answer.hasClass('open')) { //Clickされたら非表示設定の.openを外して表示させる $answer.removeClass('open'); // slideUpメソッドを用いて、$answerを隠す動きをつける $answer.slideUp(); // 子要素のspanタグの中身をtextメソッドで書き換える $(this).find('span').text('+'); } else { // .openを持ってないなら〜 $answer.addClass('open'); // ClickされたらslideUpメソッドを用いて、$answerを表示させる $answer.slideDown(); // 子要素のspanタグの中身をtextメソッドで書き換える $(this).find('span').text('-'); } });